SPAA
Refonte du site de la SPAA d’Angers
Nous avons créé une maquette mobile-first pour la SPAA d’Angers. Ceci est un projet fictif, réalisé durant mes partiels du mois de juillet 2021. Nous avons pris ce sujet, car nous voulions redonner un coup de jeune au site et la cause animalière nous tient à coeur. Une vingtaine de pages a été réalisée pour la maquette mobile, ainsi que pour la maquette bureau. Chaque texte a été repris du site original.
Mon objectif a été de réaliser la refonte du site existante de a à z et d’avoir une maquette la plus avancée possible. Plus exactement, je me suis occupé du logo, du maquettage du site web et mobile, du photo montage, de la création de la charte graphique.

Objectifs attendus
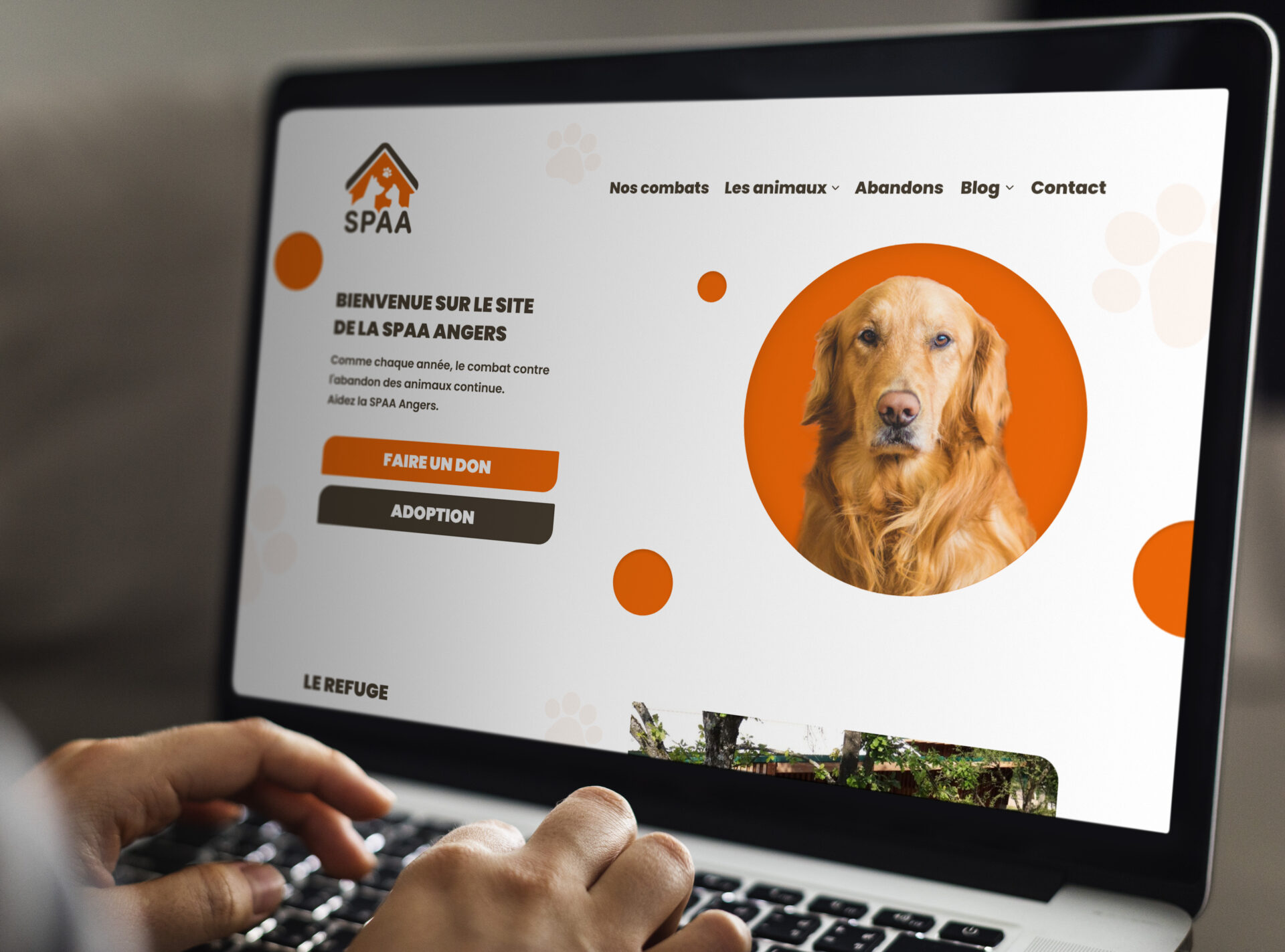
L’objectif a été de réaliser la refonte du site internet complet afin de le rendre plus accueillant et accessible. Avec une bonne conception graphique, de beaux visuels et obtenir un site structuré et cohérent.

Création de l’identité graphique
J’ai créé la charte graphique du site en utilisant des couleurs qui étaient en adéquation avec le domaine animalier. C’est-à-dire l’orange, le marron et le gris. Au niveau de la typographie, j’ai choisi la typographie «Poppins». Elle est agréable à lire et fait partie des tendances du moment. Le côté arrondi de la typographie permet d’avoir un design homogène sur l’ensemble de la page et sur le logo.
Suite aux tâches qui m’ont été confiées, j’ai commencé par faire une veille graphique dans le domaine animalier afin de peaufiner mes idées et ma créativité. Une fois la charte graphique terminée, avec mon équipe, nous nous étions mis d’accord sur ce qu’il devrait être apparent sur le logo. Nous avons obtenu ces idées : un chat, un chien, un refuge et le nom de notre projet. J’ai comparé différents logos de refuge existant pour pouvoir créer notre propre identité. Après quelques heures de travail, mon équipe était satisfaite de la réalisation et nous avons donc décidé de choisir ce logo.


Conception UX/UI
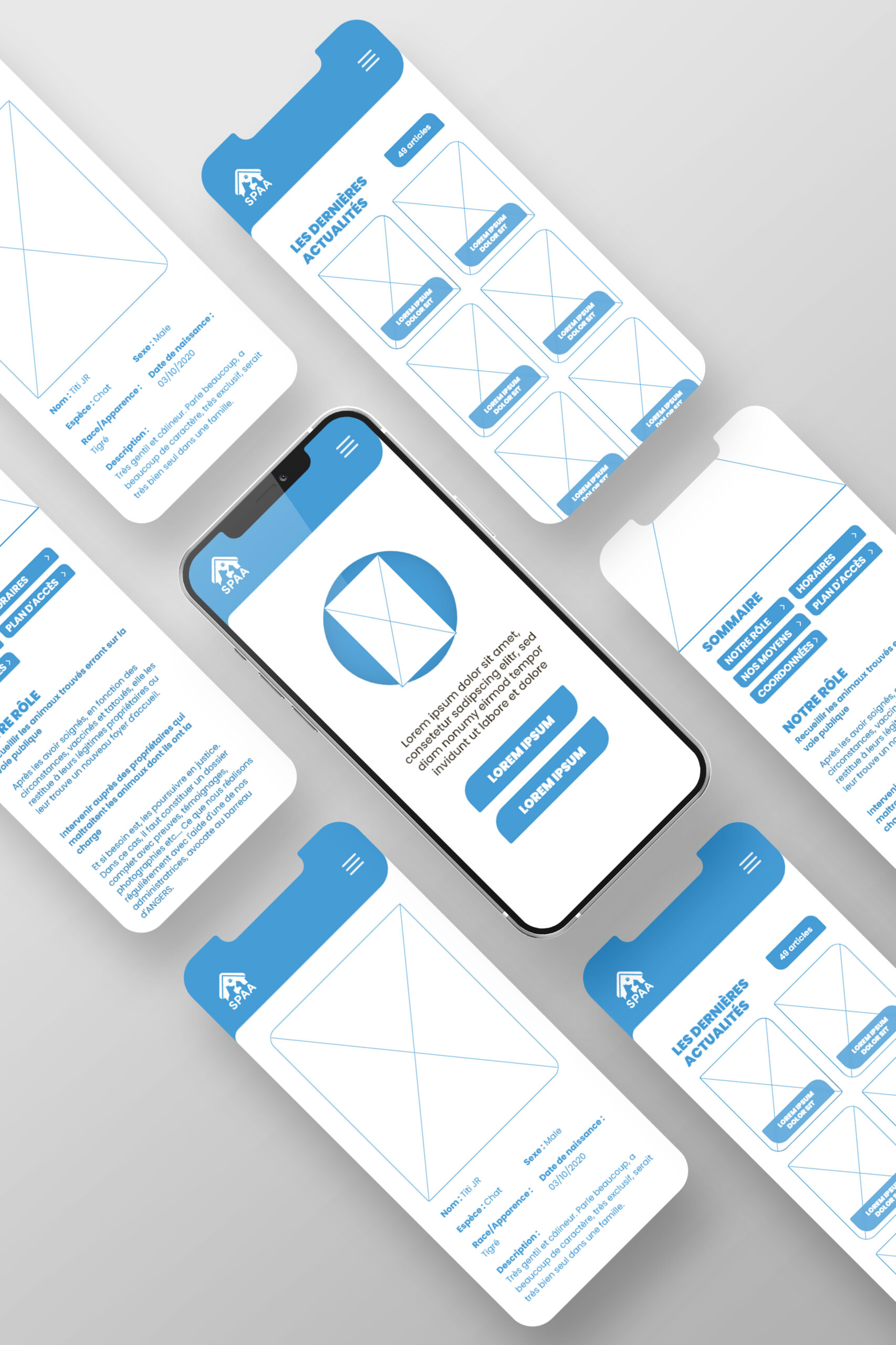
Suite à la réalisation de la charte graphique, nous avons commencé avec Bastien par créer le wireframe de chaque page afin d’avoir une idée globale de la conception de la maquette graphique.Nous avons poussé la maquette au maximum de ses capacités, en faisant en sorte que le prototypage soit comme un site entièrement fonctionnel.
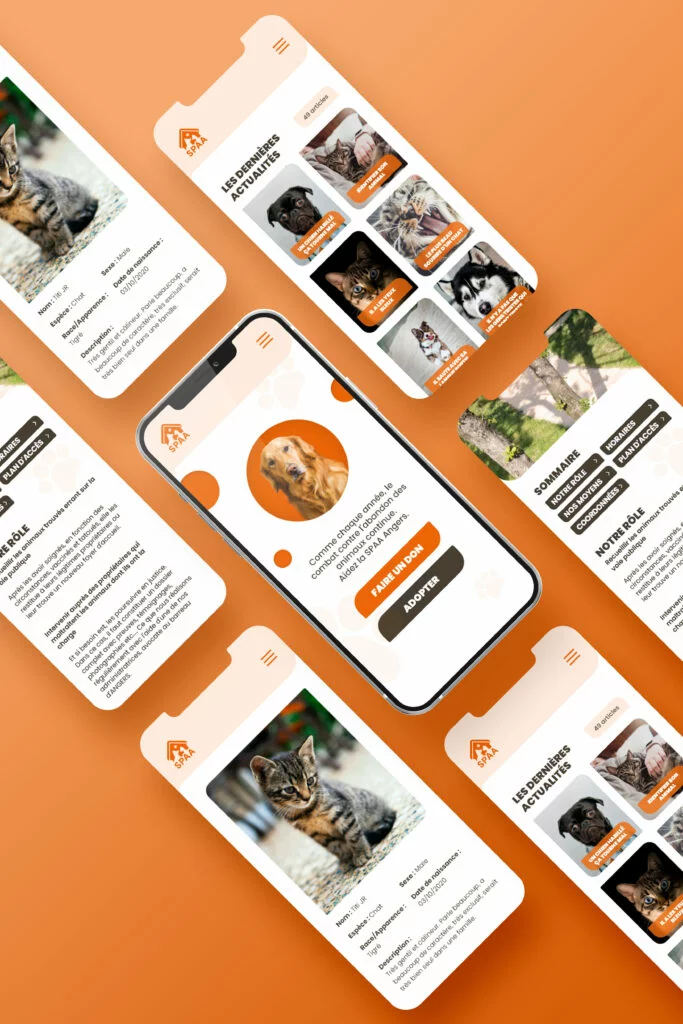
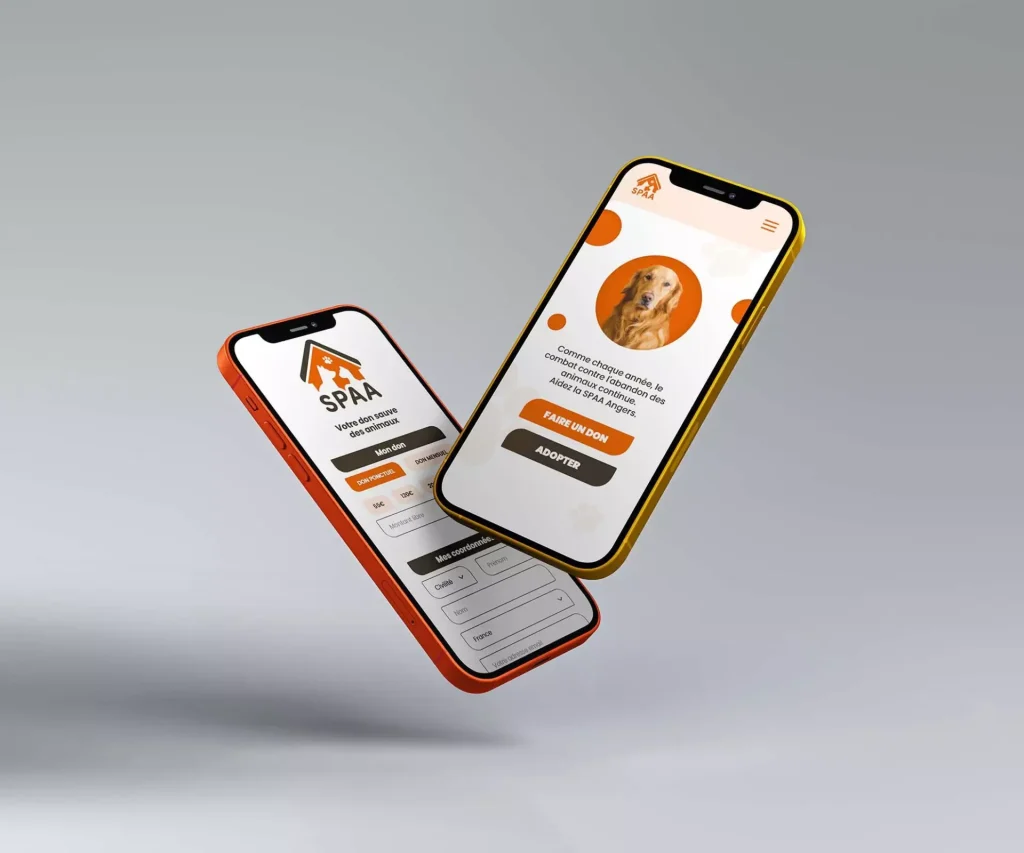
Nous avons créé le wireframe de chaque page puis réaliser la maquette graphique et ainsi obtenir le rendu qui se situe juste à droite.
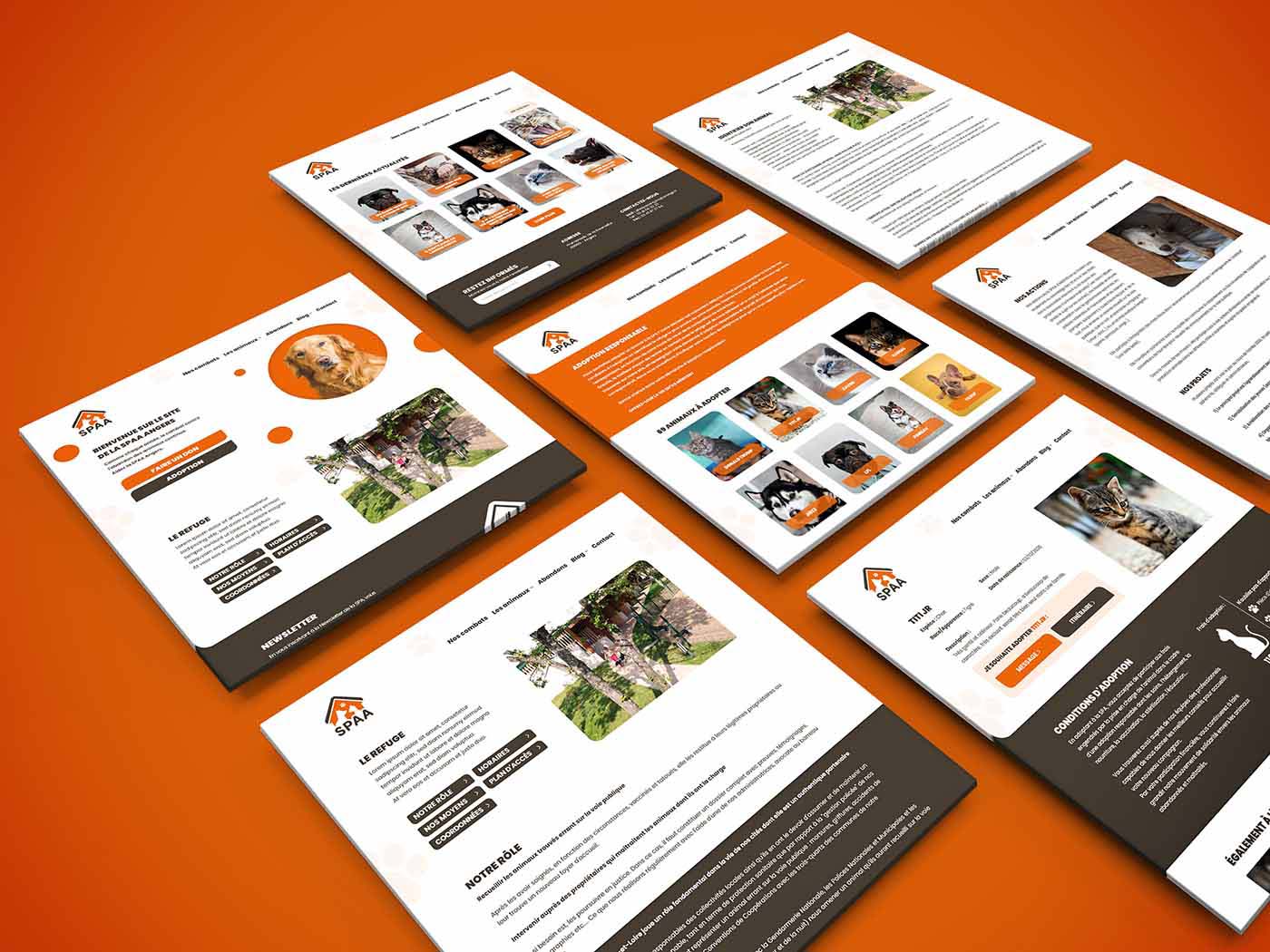
Résultat : une page d’accueil, une page de présentation du refuge, une page qui répertorie les animaux abandonnés, une page profil pour chaque animal, une page article ainsi qu’une page de contact et pages 404 et 500 inclue.



Résultat
Étant complémentaire avec Bastien, le projet a avancé très rapidement et une vingtaine de pages ont été réalisées pour la maquette mobile, ainsi que pour la maquette bureau. Chaque texte a été repris du site original.
Ce projet nous a permis de prendre conscience des différentes étapes d’un projet, d’évoluer mes compétences en matière de création UI ainsi que ma réflexion en UX et aussi, de développer ma culture du design.
Vous pouvez cliquer sur le bouton ci-dessous pour avoir accès au prototypage.
Retours & témoignages
Lilian a été très investie durant le projet. Il a avancé des idées sur le concept en lui-même, sur la manière de le penser et a fait des propositions très pertinentes sur le design des maquettes. Son travail est minutieux et sensible aux différentes contraintes qu’on lui impose. Il écoute les conseils et les idées qu’on lui propose et les applique quand cela est nécessaire. Il a été force de proposition et un acteur majeur dans la réalisation du projet SPAA.
Caroline Fassot Développeuse Web Junior