Ponce
Design concept pour le streamer Ponce
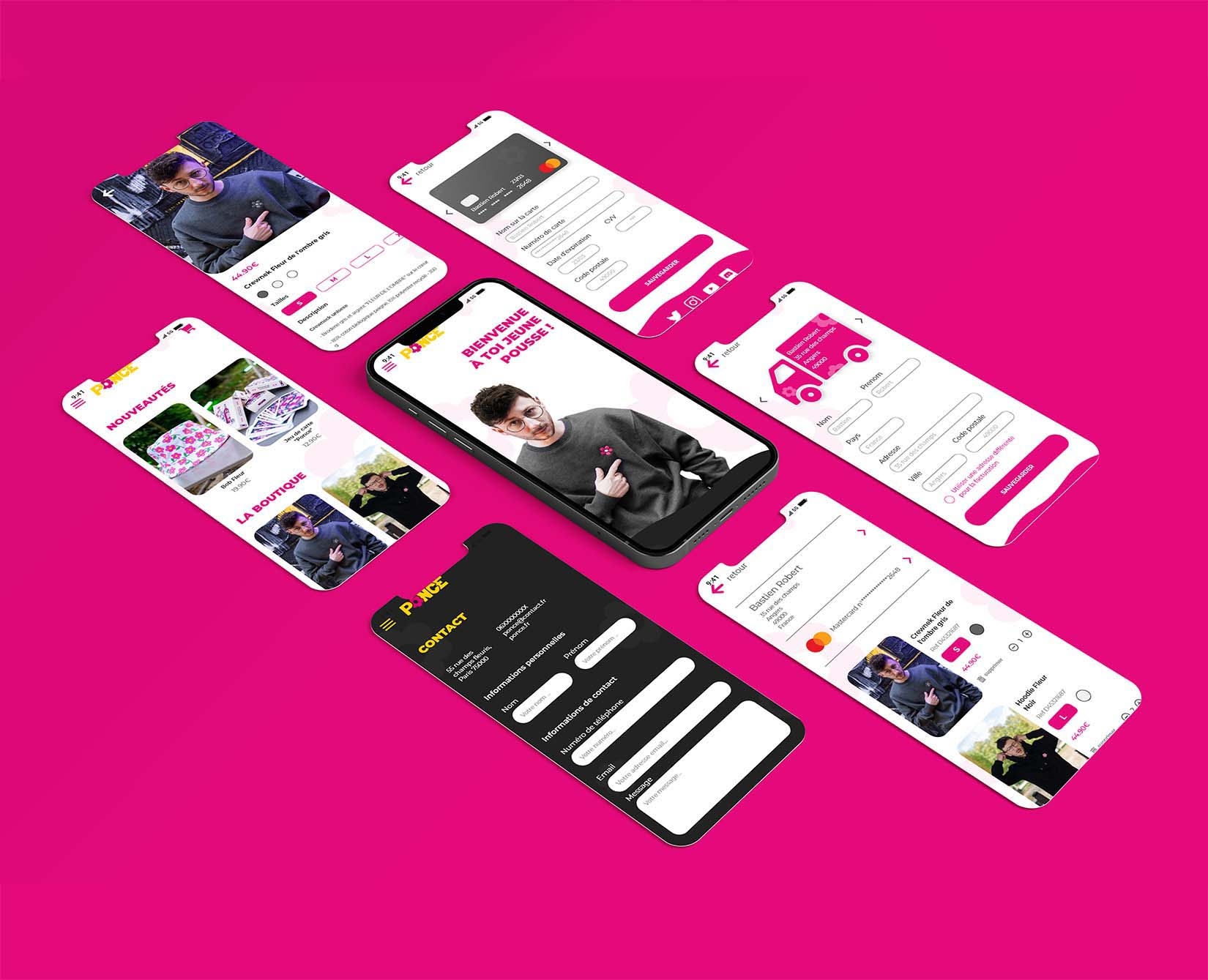
J’ai créé une maquette pour un site mobile-first pour Ponce, réalisée durant un cours de maquettage. Le brief était de créer un site internet en mobile-first pour un artiste que nous aimons.
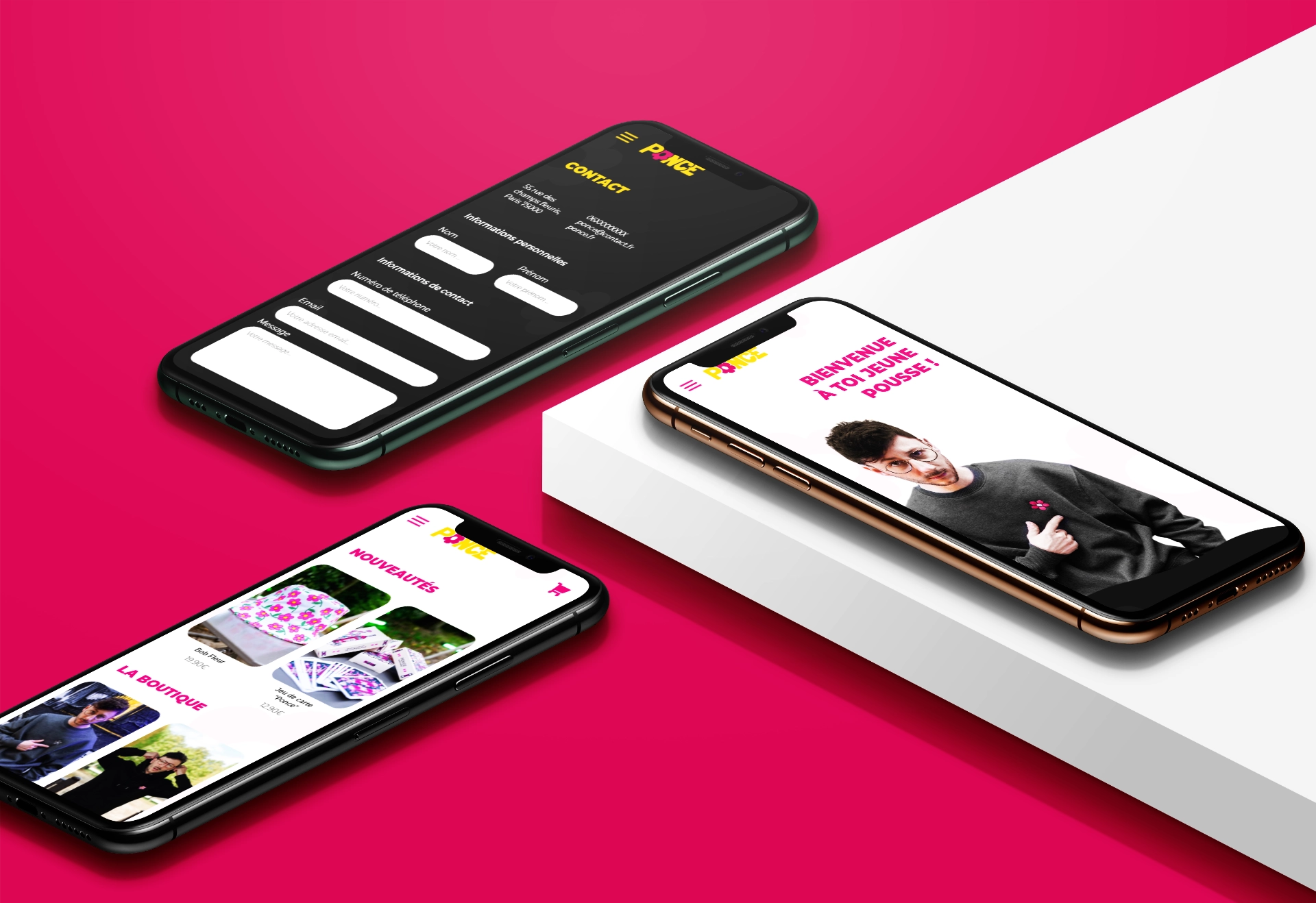
Trois pages étaient nécessaires :
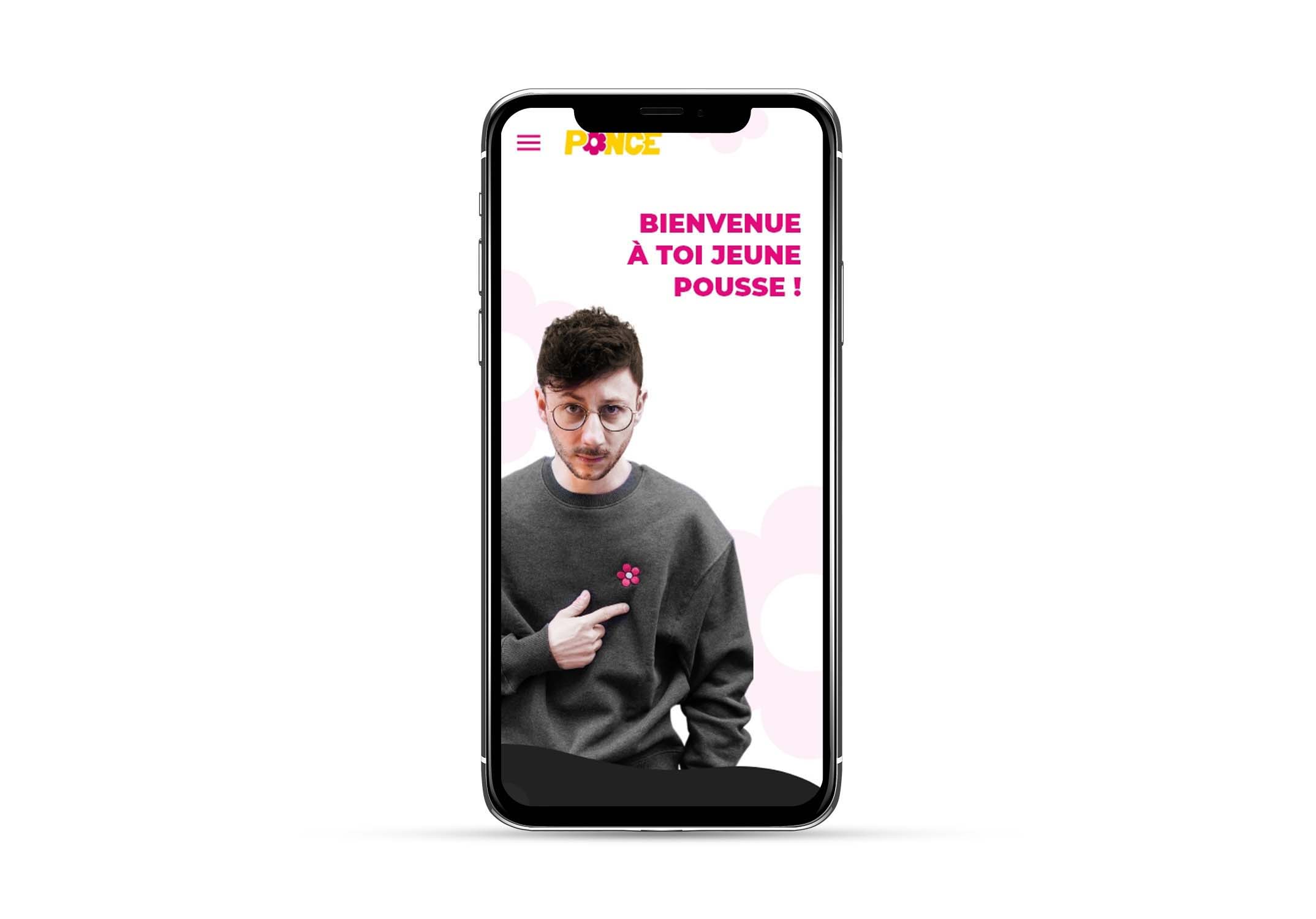
1. Page d’accueil
2. Une page de notre choix (la page boutique)
3. Une page avec un formulaire.
Mon objectif a été de réaliser la refonte du site existant de a à z et d’avoir une maquette la plus avancée possible. Plus exactement, je me suis occupé du maquettage du site web et du photomontage.

Objectifs attendus
L’objectif a été de développer mes compétences en conception graphique en partant d’un site existant ou d’une personnalité existante pour au final, obtenir un site structuré et cohérent avec la charte graphique.

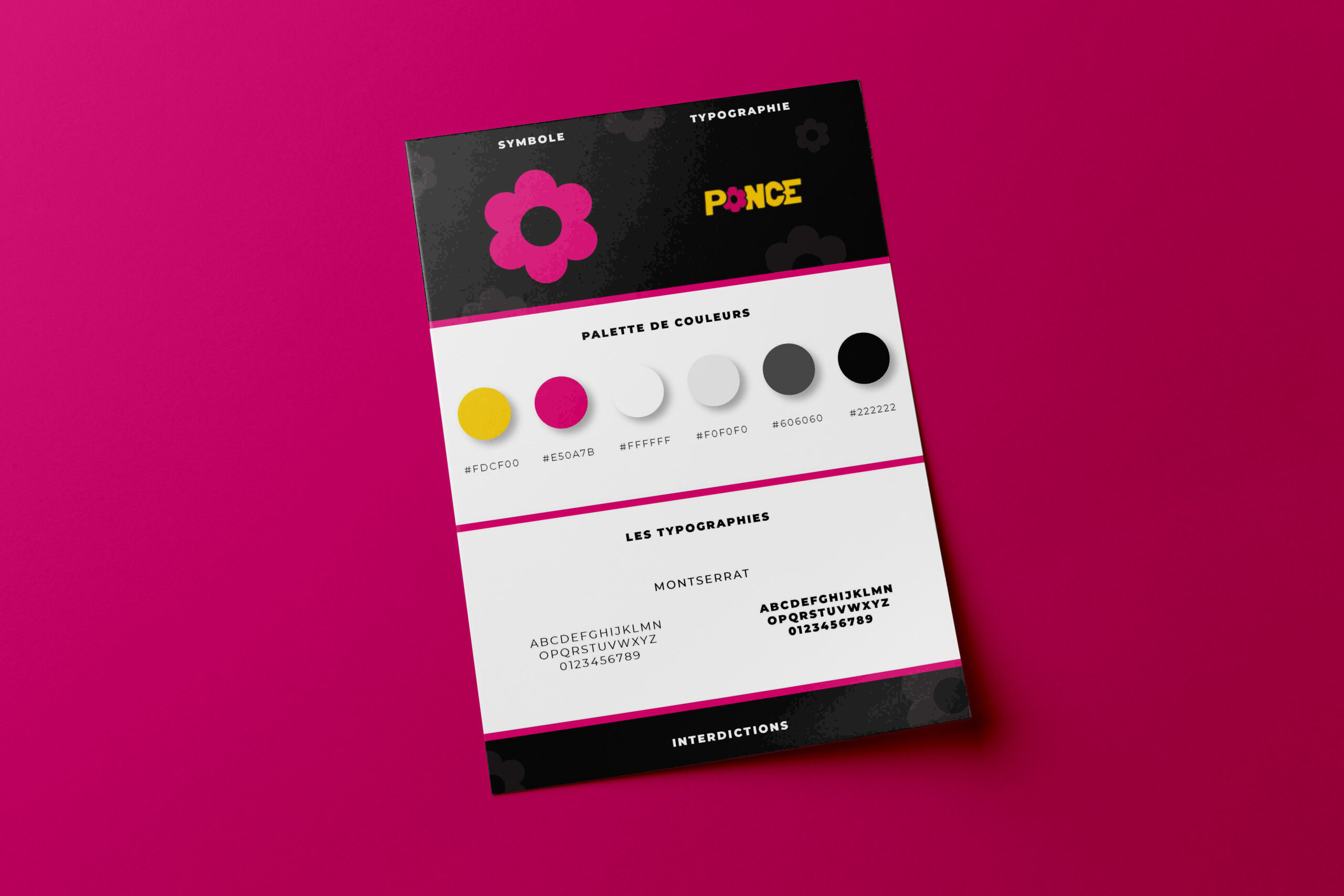
MoodBoard & charte graphique
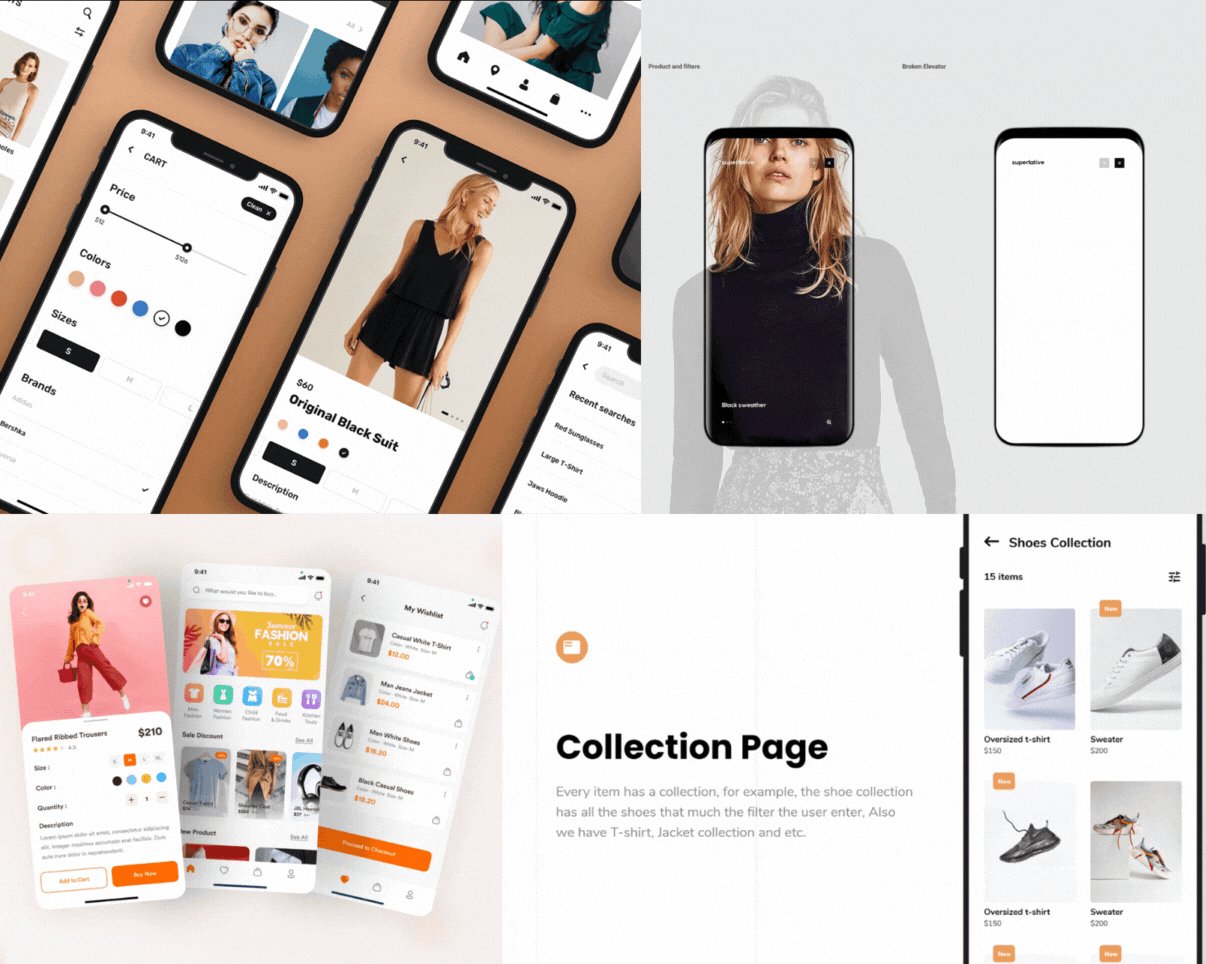
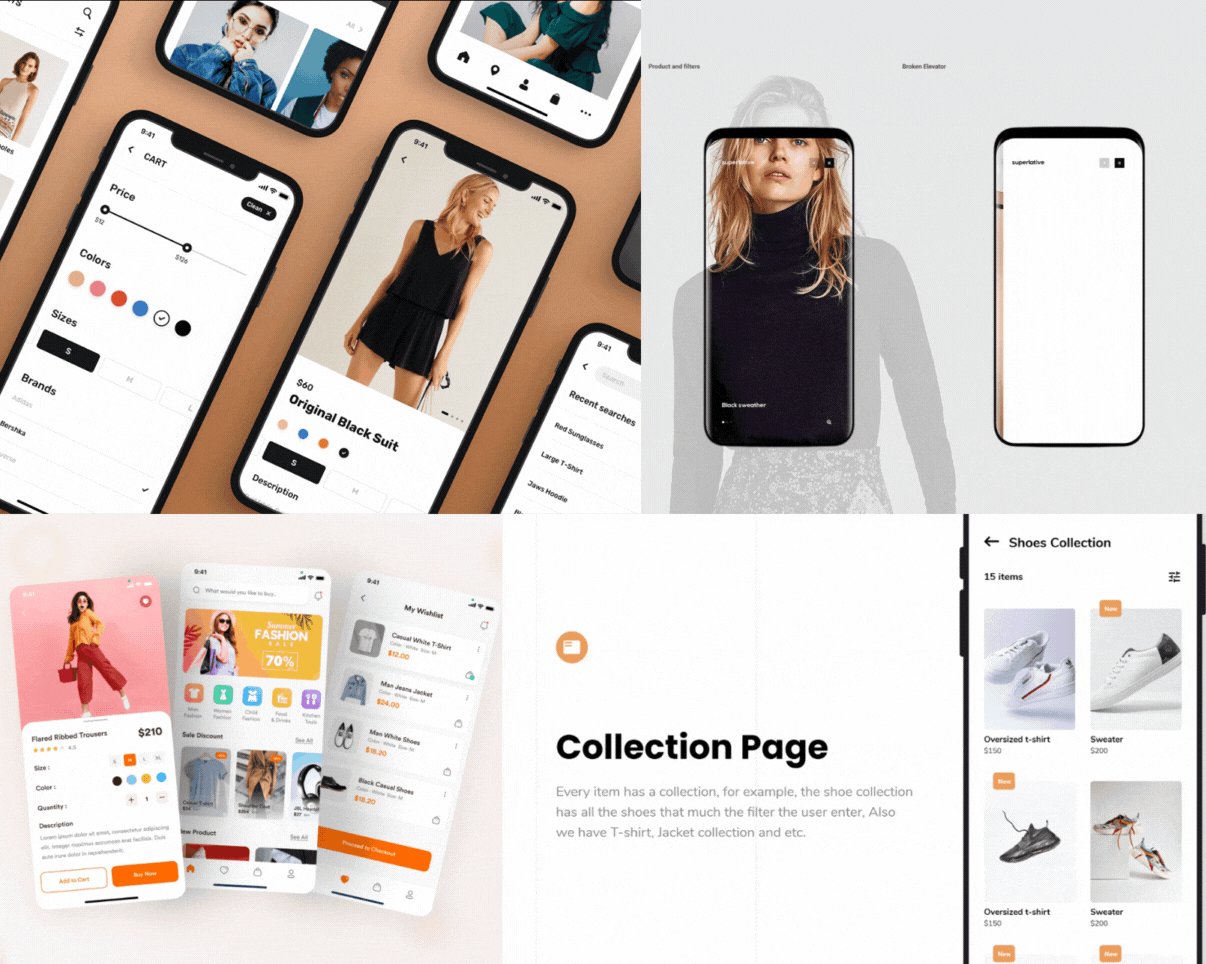
Pour amorcer ce projet, j’ai développé un moodboard pour donner forme à mes idées créatives et les clarifier. Le design du site adopte une approche ludique et créative avec des formes arrondies, des couleurs variées, etc., tout en conservant une esthétique moderne, évitant ainsi un design strict et angulaire.
La charte graphique, déclinée en gris sombre, rose, blanc et jaune, crée une identité visuelle distinctive. Pour la typographie, j’ai opté pour Montserrat, une police grasse, lisible, et sans-sérif, afin de maintenir une esthétique moderne, écartant l’aspect trop luxueux qu’aurait pu conférer une police avec serif.


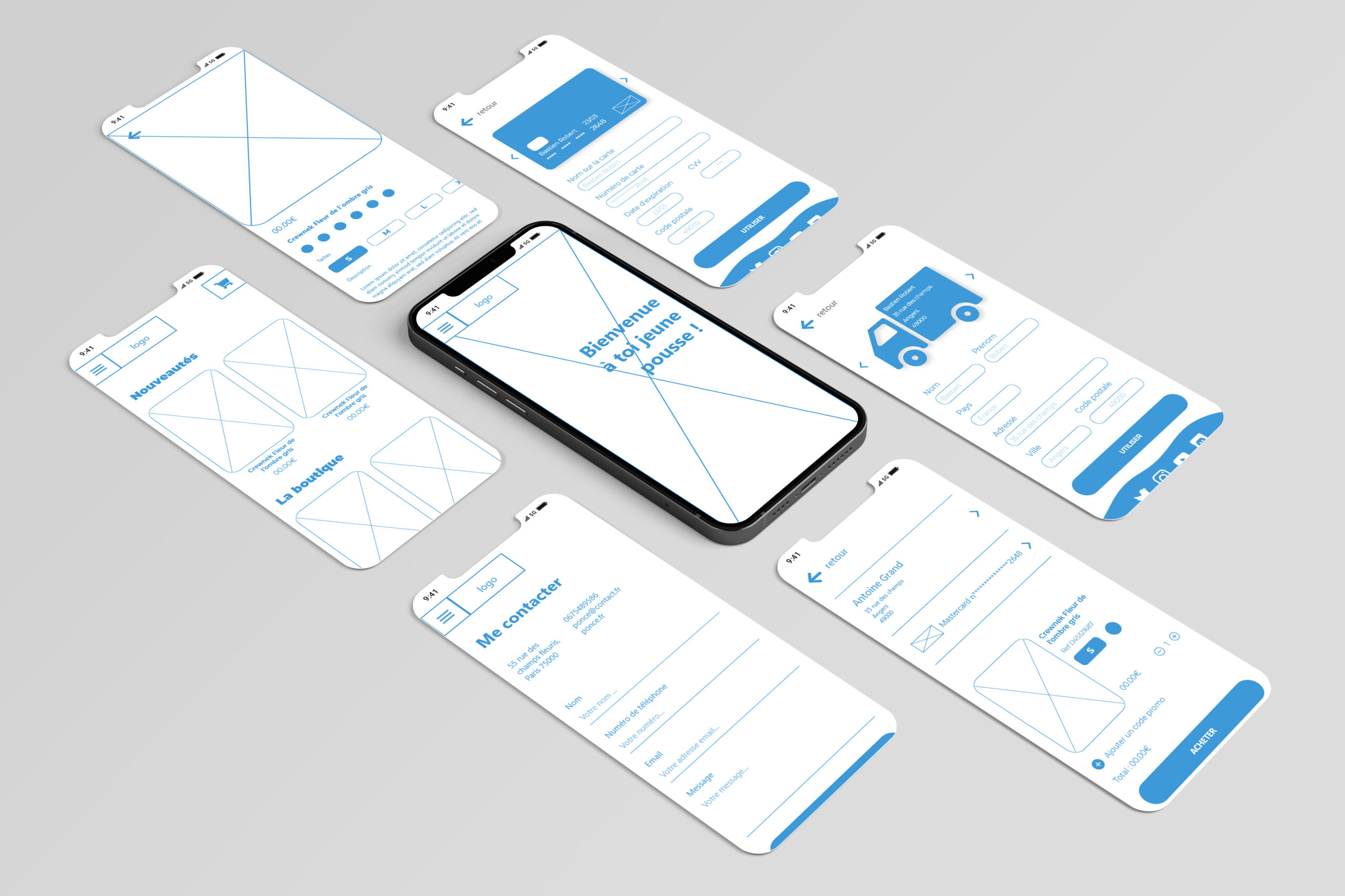
Conception UX/UI
Suite à l’achèvement du moodboard, de la charte graphique et des recherches préliminaires, j’ai entrepris la création des wireframes pour chaque page afin d’obtenir une vision globale de la conception de la maquette graphique. La réalisation des wireframes a considérablement accéléré le progrès du projet, offrant une clarté sur les fonctionnalités du site que je prévoyais d’intégrer.
Porté par ma passion pour le projet, j’ai poussé les limites de mes compétences pour garantir que le rendu du prototypage soit comparable à celui d’un site entièrement fonctionnel. En outre, j’ai mis l’accent sur la création d’une expérience utilisateur des plus agréables, en veillant à ce que la maquette propose des visuels attrayants et des informations équilibrées entre le texte et les éléments visuels



Résultat
Pour conclure ce projet, j’ai réalisé environ 18 pages afin que le site soit aussi complet que possible. Cela m’a permis de prendre conscience des différentes étapes d’un projet, de montrer mes compétences en matière de création UI ainsi que ma réflexion en UX et aussi, d’approfondir mes compétences dans l’utilisation d’adobe Xd. Vous pouvez cliquer sur le bouton ci-dessous pour avoir accès au prototypage.
Retours & témoignages
Lilian a réinvesti ses apprentissages UX/UI sur ce projet. Il a su tenir compte des remarques et s’est posé les questions nécessaires suite à nos échanges. Entre les premières ébauches et les maquettes finalisées, il y a eu un bon travail de fait : compréhension du brief, respect des intentions graphiques et application de quelques règles d’ergonomie. Lilian a livré un résultat au-dessus du niveau attendu et produit par ses camarades sur ce sujet.
Maxime Vétillard Directeur de l'école STUDIOM